データ不備の修正方法
入稿を終えて一息ついていたところ、ファイル確認でデータ不備と言われると何とも言えない疲労感に襲われます。 どのような不備であれ、時間をかけたデザインに駄目だしをされては、怒りすらこみあげてくるかもしれません。
データ不備とはどういうものなのかあらかじめ把握しておくことで、修正の手間や納期遅れを回避することができます。 ここでは、不備となる対象のみを表示して、簡略された図で解説します。
現在、コンテンツを再構築中です。
はじめに
注文したら「データ不備」と言われけど、どうすればいいの?にお応えします。 基本的に、「塗り足し不足」「余白不足」のほか「文字が小さい」などもあります。
まずは、“当店のテンプレートを使用”してください。 ファイルを開くのが面倒、眺めただけで済ませた、では意味がありません。 一度不備となったご注文の再確認は、大変申し訳ございませんが後回しにさせていただきます。 なお、お問い合わせより事前にご確認いただくこともできます。 この場合は、ご注文番号順に対応させていただきます。
テンプレートが用意されていない場合もございますので、ご了承ください。
罫線(その1)
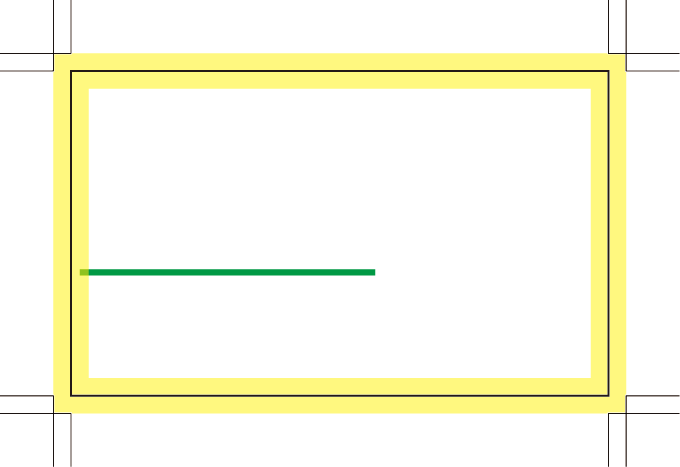
仕上がりイメージです。 罫線が端まで伸びています。 名前と住所の間にアクセントとして罫線を置いたデザインなどがあります。 このデザインにおける不備の有無を確認します。 update: 2023-01-30

不備のある入稿データです。 これだけではよくわかりません。

「ガイド」レイヤを表示しました。 罫線が仕上がり線で途切れており、塗り足しがありません。

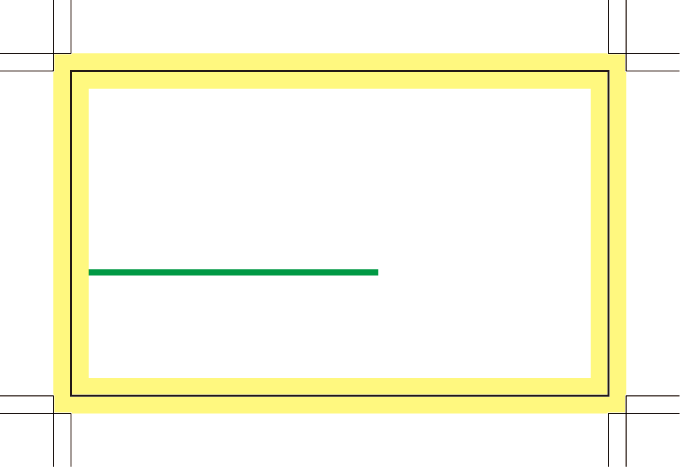
塗り足しを追加します。 罫線を黄色い領域からはみ出るまで伸ばします。

「ガイド」レイヤを非表示にしました。 不備のない入稿データはこのようになります。

罫線(その2)
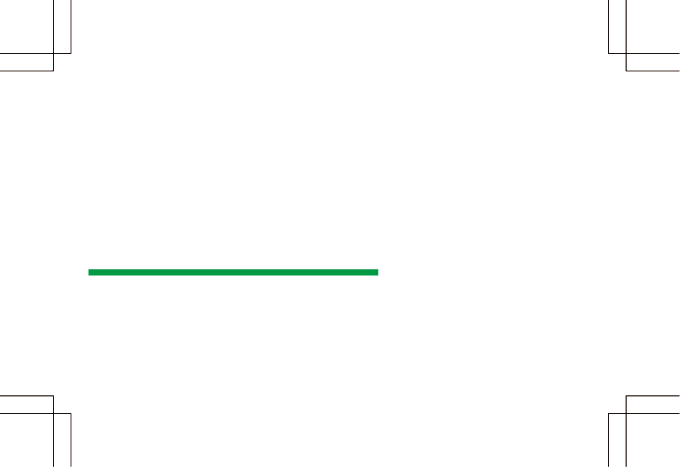
仕上がりイメージです。 罫線が端ぎりぎりまで伸びています。 名前と住所の間にアクセントとして罫線を置いたデザインなどがあります。 このデザインにおける不備の有無を確認します。 update: 2023-01-31

不備のある入稿データです。 これだけではよくわかりません。

「ガイド」レイヤを表示しました。 罫線が黄色い領域に少しだけ食い込んでいます。

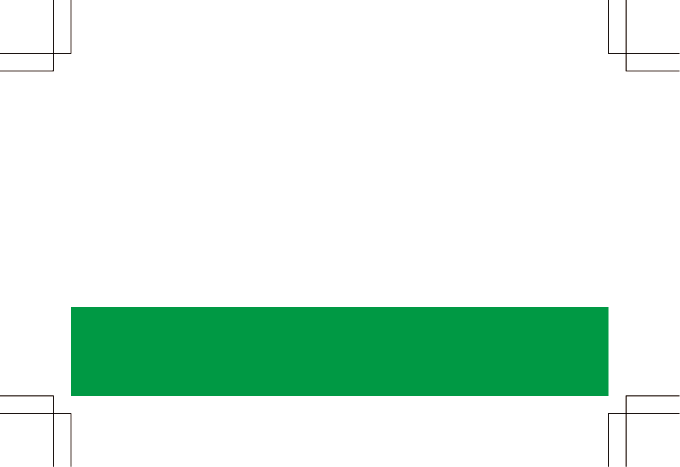
文字切れを回避します。 黄色い領域に食い込まないよう、仕上がりからの余白を広げます。

「ガイド」レイヤを非表示にしました。 不備のない入稿データはこのようになります。

矩形(その1)
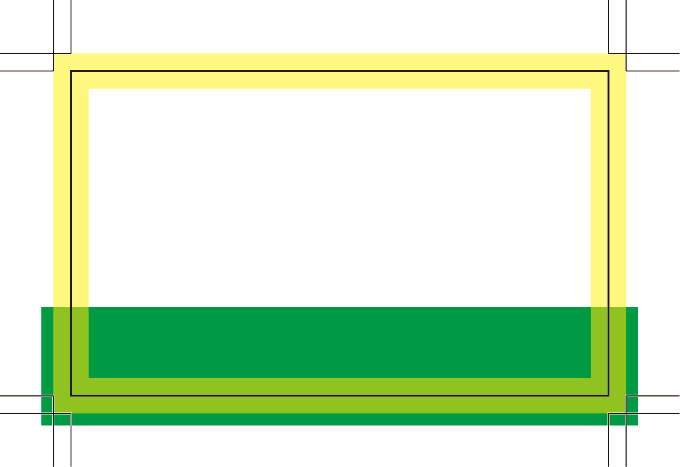
仕上がりイメージです。 下部が全体的に塗りつぶされています。 住所などで背景を塗りつぶして文字を白抜きにするデザインなどがあります。 このデザインにおける不備の有無を確認します。 update: 2023-02-03

不備のある入稿データです。 目立つのですが、割とよくあります。

「ガイド」レイヤを表示しました。 塗りつぶしが仕上がり線で途切れており、塗り足しがありません。

塗り足しを追加します。 塗りつぶしを黄色い領域からはみ出るまで伸ばします。

「ガイド」レイヤを非表示にします。 不備のない入稿データはこのようになります。

矩形(その2)
仕上がりイメージです。 下部にアクセントを設けたデザインですが見るからに細すぎます。

入稿データです。 ガイドを追加して、レイアウトを見やすくしました。 塗り足しは十分にあるもの、安全線には遠く及びません。

修正例です。 安全線に届くまで内側へ延ばしましょう。

入稿データを確認します。 不備のない入稿データはこのようになります。

仕上がりイメージです。 塗り足しだけではなく、安全線も意識するようにしてください。

枠線(その1)
仕上がりイメージです。 額模様などのデザインによるくある枠線です。

入稿データです。 ガイドを追加して、レイアウトを見やすくしました。 枠線は仕上がりと同じ大きさで、塗り足しもなく太さにも余裕がありません。

修正例です。 枠線を太くして、塗り足しと安全線に届くようにします。

入稿データを確認します。 不備のない入稿データはこのようになります。

仕上がりイメージです。 枠線は十分な太さを設けてください。

枠線の太さを維持したい場合は、余白を設けて枠線の大きさを安全線まで狭めます。

入稿データを確認します。 不備のない入稿データはこのようになります。

仕上がりイメージです。 文字ではなくても、欠けると困るものは安全線より内側に配置してください。

背景(その1)
背景(その2)
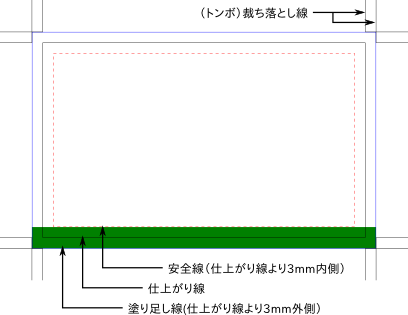
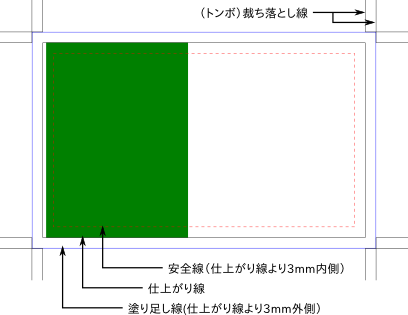
“緑の背景”が全面にあるレイアウトの場合です。 一枚の画像を配置しているようなデザインでも同様です。 左右並んだ画像の左側が仕上がり、右側がトンボサイズです。 仕上がりは背景を灰色で塗りつぶしてあります。
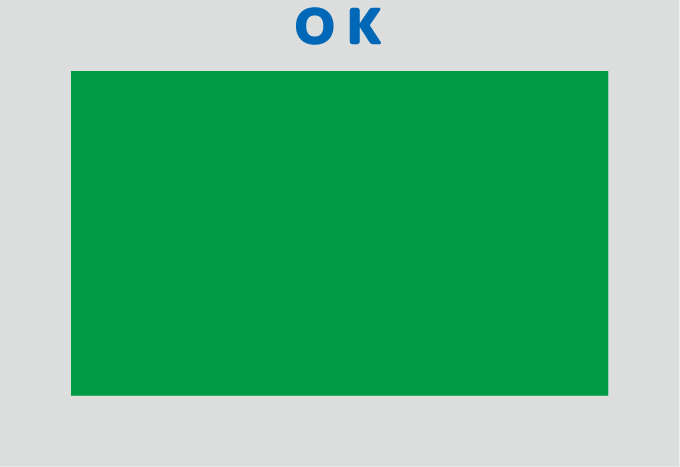
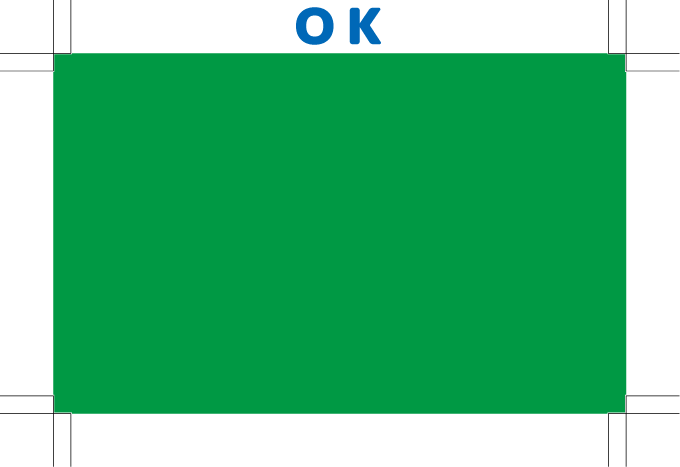
「OK」となるデータです。 “緑の背景”は仕上がりより外側の塗り足しまでしっかりと広がっています。

仕上がり

入稿データ
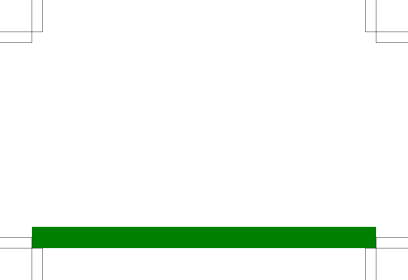
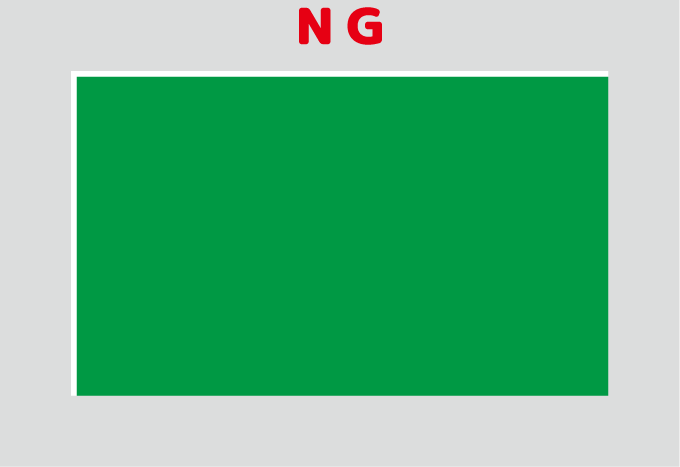
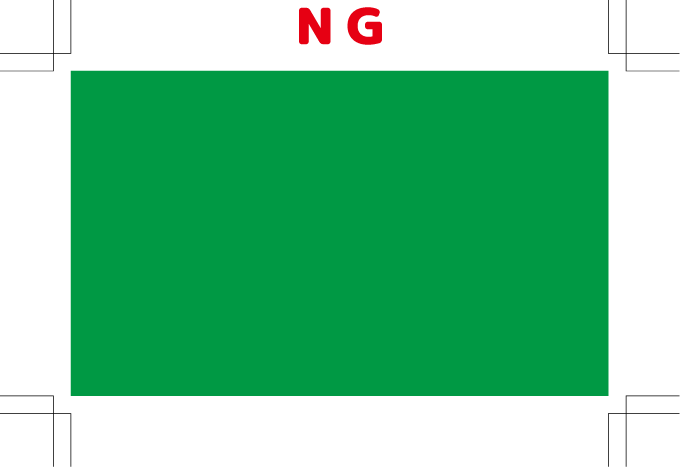
「NG」となるデータです。 “緑の背景”が仕上がりまでしかなく、塗り足しに届いていません。 断裁ズレにより下地が見えてしまう恐れがあります。

仕上がり

入稿データ
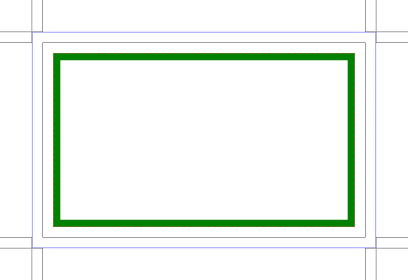
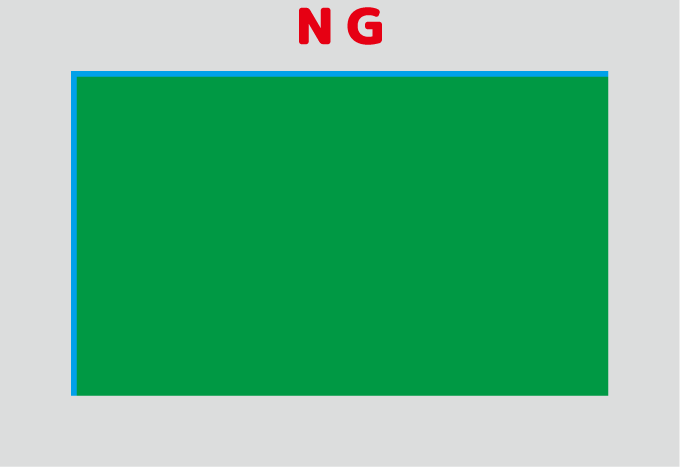
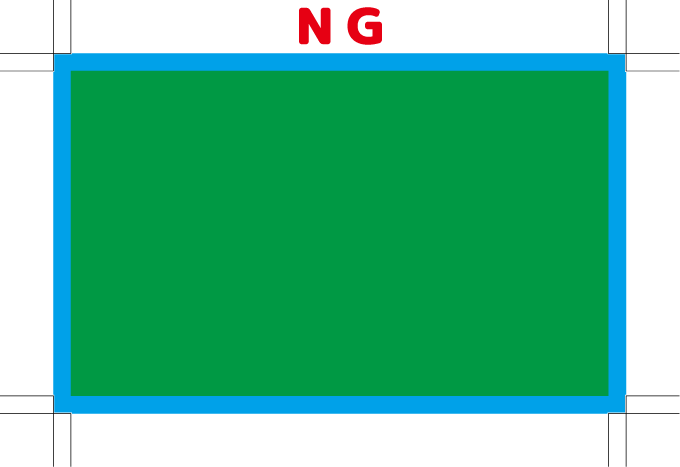
「NG」となるデータです。 “緑の背景”の外側に、“青の背景”が追加されています。 断裁ズレにより青色が見えてしまう恐れがあります。 仕上がりの外側を適当な色で埋めることが塗り足しではありません。 “緑の背景”がトリミング済みは、やむなくこの様な対応となることがありますが、トリミング前の素材を用意することで防止できます。

仕上がり

入稿データ
画像(その1)
仕上がりイメージです。 画像が大きく載っていますが、仕上がりとの位置が気になります。

入稿データです。 ガイドを追加して、レイアウトを見やすくしました。 画像の上下は仕上がり線に接触しており、塗り足しがありません。 また、左側の余白がわずかしかありません。

修正例です。 画像を仕上がり目一杯まで載せたい場合は拡大します。 ここでは、110%に拡大しました。 さらに、左側を安全線まで右に移動します。

入稿データを確認します。 不備のない入稿データはこのようになります。

別の修正方法です。 画像が切れて困る場合は、安全線の内側に入るように調整します。 ここでは、90%縮小で収まりました。

仕上がりイメージです。

更新履歴
- 2015-12-04 背景(その1)更新
